
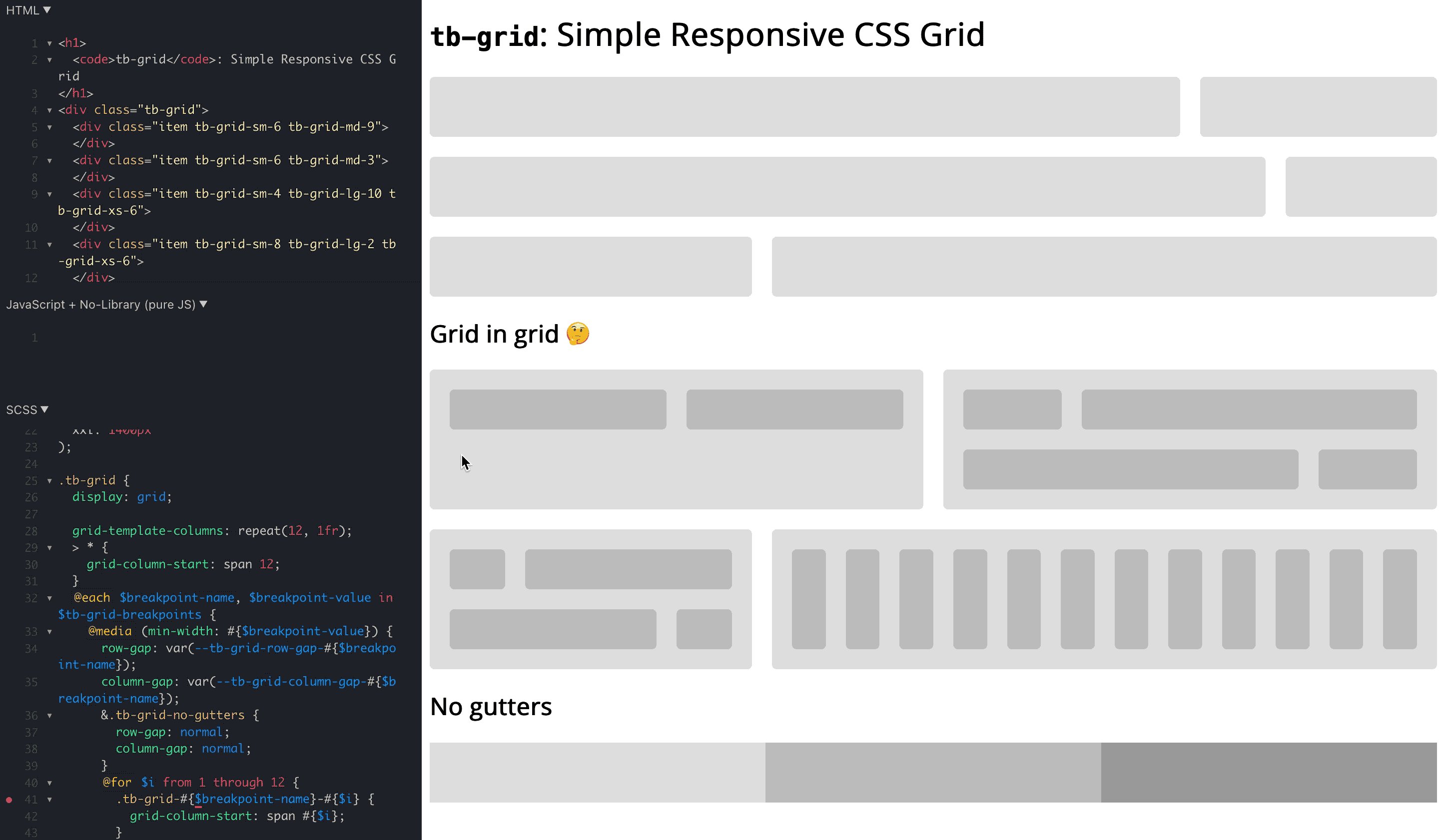
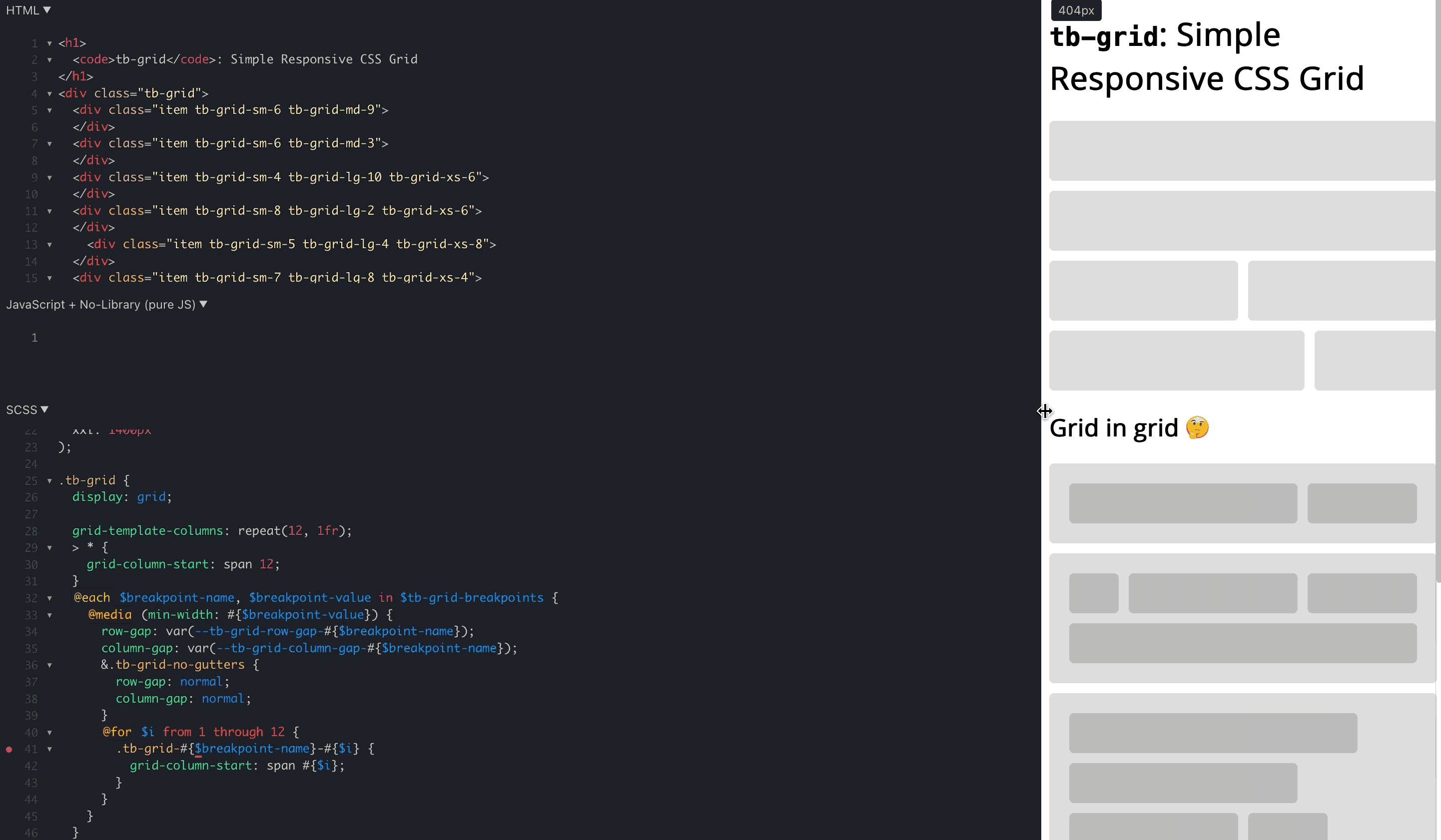
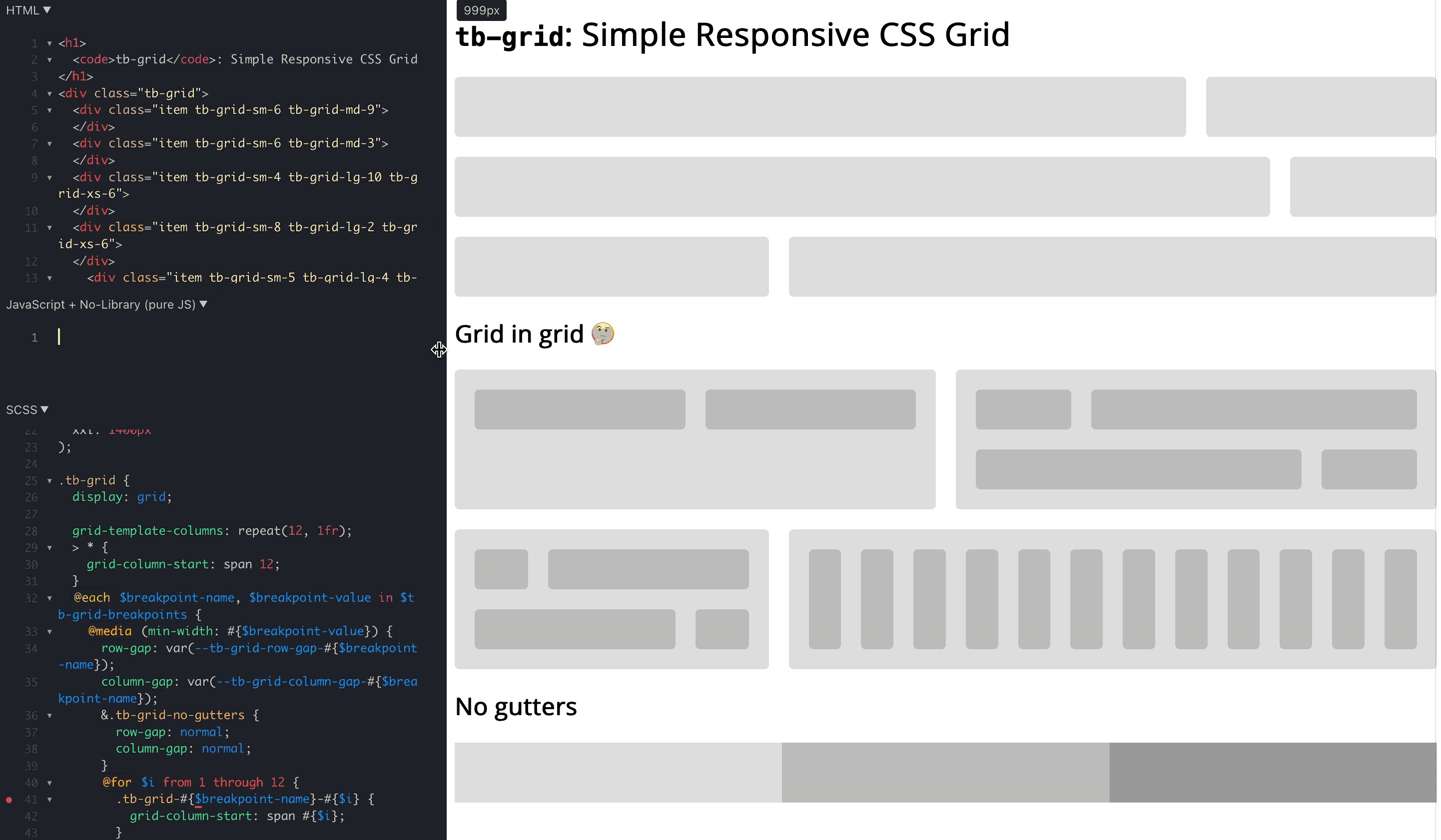
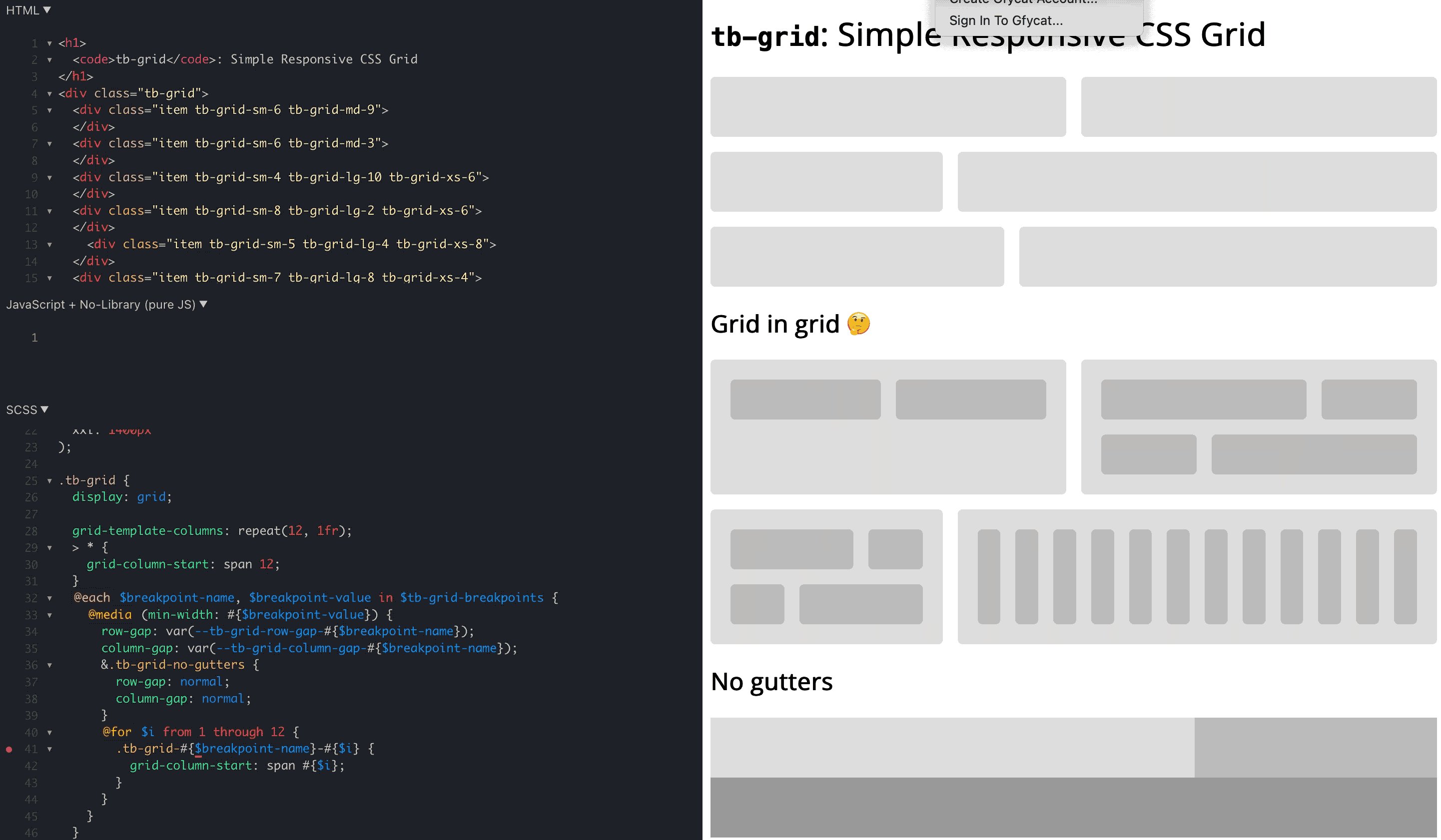
GitHub - taskbase/tb-grid: tb-grid is a super simple and lightweight 12 column responsive grid system utilizing css grid.
GitHub - pixelscript-io/Less-Grid-Boilerplate: A lightweight 12-column CSS grid system built with CSS Grid and LESS.

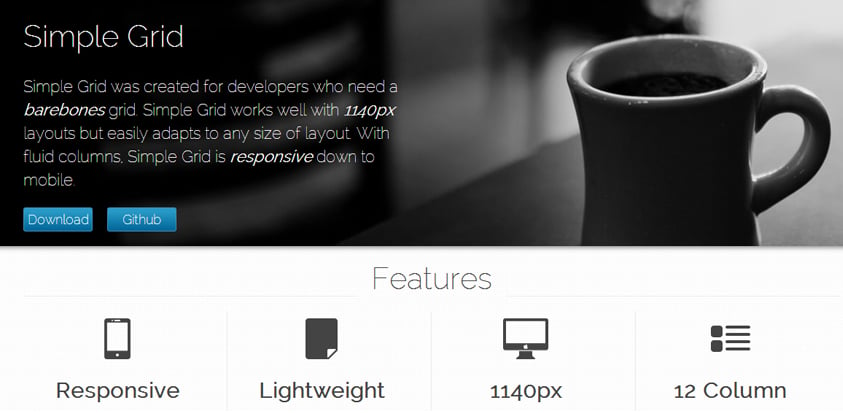
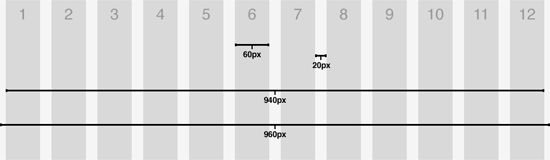
13 UI Grid Systems and Libraries for 2019: CSS, JS, React and Friends | by Jonathan Saring | Bits and Pieces
GitHub - MrABKhan/CSS-Grid-Boilerplate: A lightweight 12-column CSS grid system built with CSS Grid and LESS.